Hello! In this article I will try to explain JSON to you in a simple way.
So what is JSON?
JSON stands for JavaScript Object Notation. It is a text based data format which looks similar to JavaScript Object Literal.
Lets see how JSON looks like?
So, a JS object literal looks something like this :
{
name: "Aman",
age : 25
}
and This is how a JSON object looks like:
{
"name" : "Aman",
"age" : 25
}
There is not much difference, hun?
the only visible difference is that the properties are also enclosed inside quotes("").
So the questions might arise
Why JSON
For what JSON is created?
What is the use of JSON?
How is JSON different from an JS object?
so lets dive deep into it and lets see what JSON really is?
Why JSON?
As said above JSON is a text based data format that looks alike JS object literal. Consider this suppose you want to send an object like this:
Sam = {
name: "Sam",
gender: "male"
}
from one place to another,
you know that an object is a collection of many key-value pairs, so to send this data, you need to send this in chunks, i.e, you need to send this data like this:
first you send
name: "Sam"
then you send
gender: "male"
But this method is not compatible because in complex code the object data you need to send is huge.
It would be good if somehow we found a way to send the entire data in one go!
The thing that comes in my mind is to make the entire object as a string, in that way we can send the entire data in one go and then in the receiving end we need to figure out a way by which we can convert the string to the original object.
This problem is already solved and JSON helps us in doing so!
So now we understand what JSON does.
It exists as a String which is helpful to send the data across a network.
File to store JSON:
JSON string can be stored in its own file, with an extension of .json

Here are some notes which should be kept in mind while creating a JSON:
- JSON is purely a string with a specified data format — it contains only properties, no methods.
Explanation: you cannot do something like this
{
"name": "Aman".
"introduceSelf()": function(){
console.log("Hello");
}
}
No, this is not allowed as JSON can only contain properties but no methods
JSON requires double quotes to be used around strings and property names. Single quotes are not valid other than surrounding the entire JSON string.
Even a single misplaced comma or colon can cause a JSON file to go wrong, and not work. You should be careful to validate any data you are attempting to use (although computer-generated JSON is less likely to include errors, as long as the generator program is working correctly). You can validate JSON using an application like JSONLint.
JSON can actually take the form of any data type that is valid for inclusion inside JSON, not just arrays or objects. So for example, a single string or number would be valid JSON.
Unlike in JavaScript code in which object properties may be unquoted, in JSON only quoted strings may be used as properties.
So, now we understand that JSON is a good way to send complex data over the internet It converts the objects to string to send them over the network and then converts the strings back to the original objects.
But how does it do that?
These two problems are so common in web development that a built-in JSON object is available in browsers, which contains the following two methods:
1)parse(): Accepts a JSON string as a parameter, and returns the corresponding JavaScript object.
2)stringify(): Accepts an object as a parameter, and returns the equivalent JSON string.
Remember!
To convert the object to a string is called - serialization
To convert the string to an object that is known as - deserialization
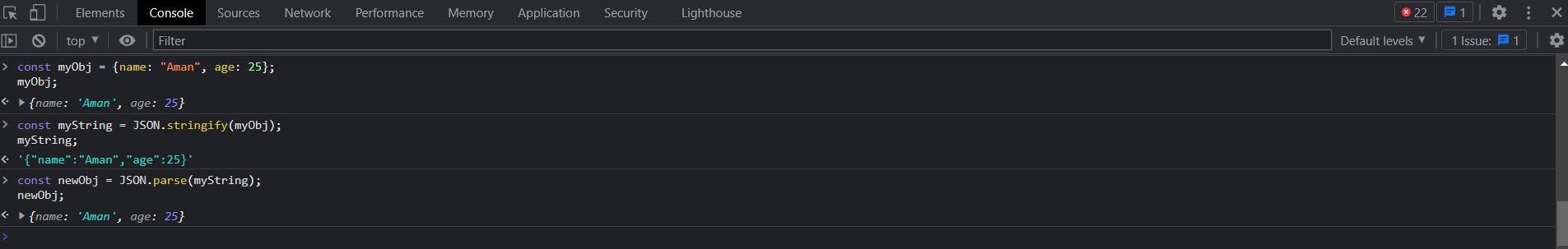
You can try and run this code snippet in your console:
const myObj = {name: "Aman", age: 25};
myObj;
const myString = JSON.stringify(myObj);
myString;
const newObj = JSON.parse(myString);
newObj;
 Whats happening here?
You can already guess it.
Lets see:
Whats happening here?
You can already guess it.
Lets see:
const myObj = {name: "Aman", age: 25};
myObj;
//Here we see that we create an object myObj and log it to see whats inside is
const myString = JSON.stringify(myObj);
myString;
//Here we see that we use the stringify() function through the JSON in-built object to convert the object into a string and store this JSON string in myString variable. Later we can use this myString and send this over the network.
//At the receiving end, we can convert this string into the original object using the parse() function, like given below
const newObj = JSON.parse(myString);
newObj;
So, that's it... I tried my best to explain to you the concepts of JSON- JavaScript Object Notation in a simple way! Hope you like the article and appreciate the efforts. Thank You and I will see you in the next article!